



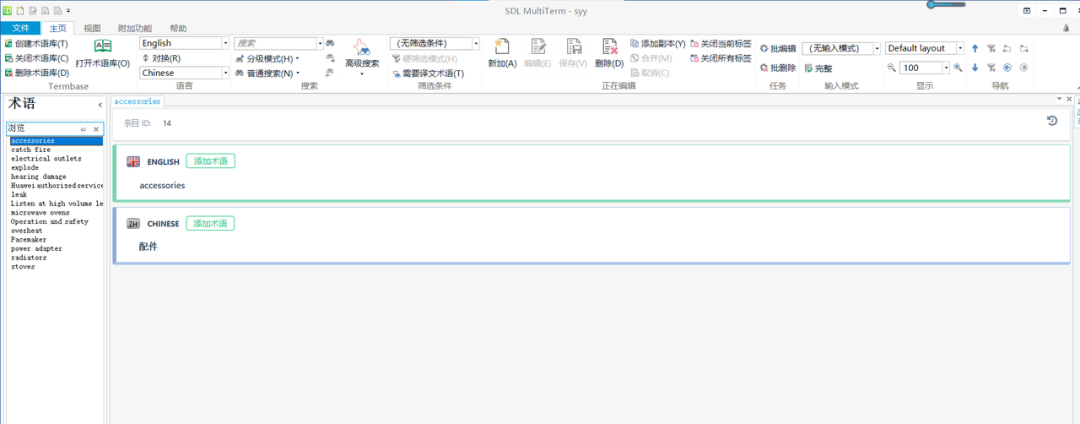
图1 术语库搭建


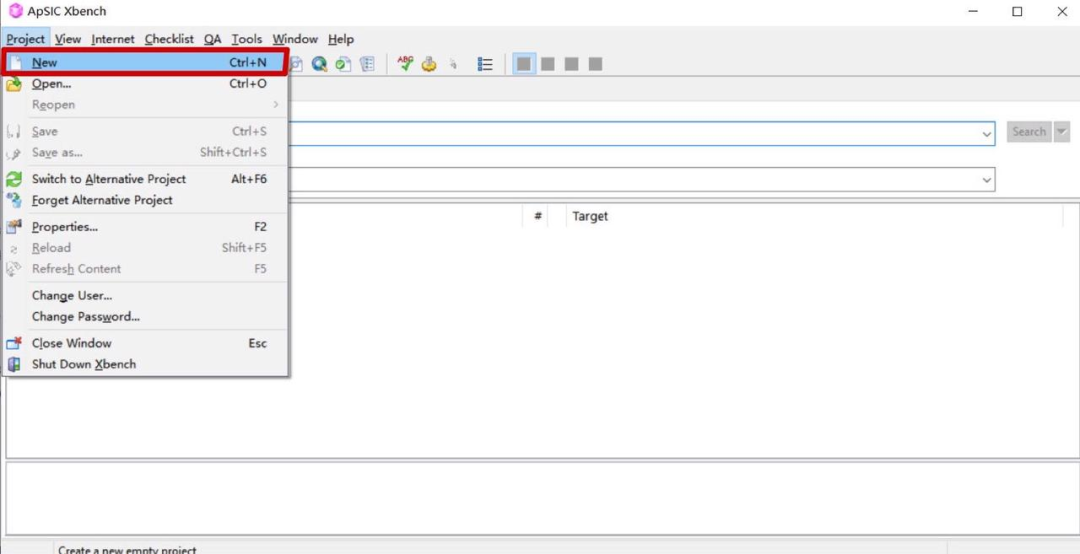
图2 创建新项目

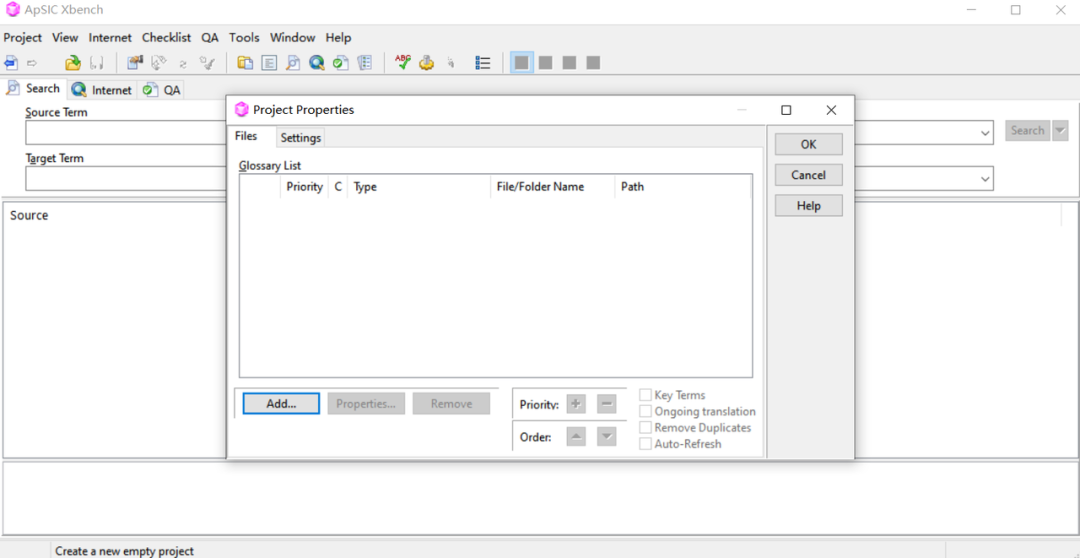
图3 添加文件
既可以直接拖拽也可以点击左下方的ADD进行添加术语库和翻译文件
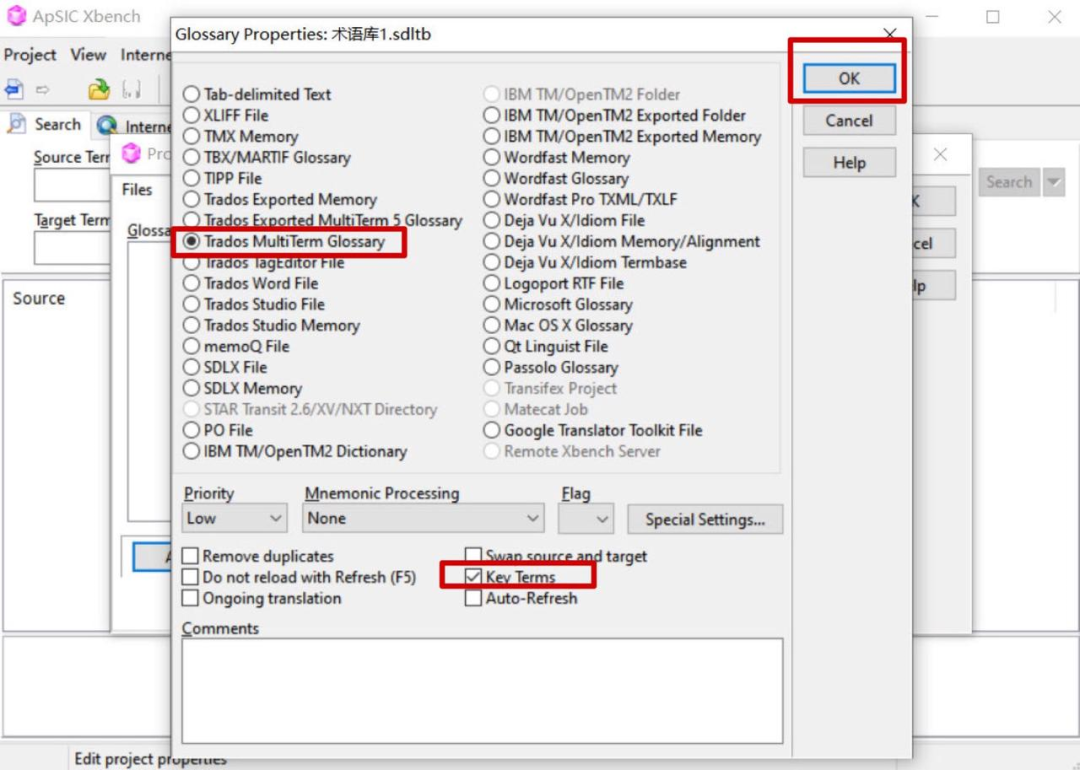
添加术语库,选择相应的术语表格式。这里使用的术语库是Trados MultiTerm Glossary格式,将文件定义为“Key Terms”点击OK

图4 添加术语库

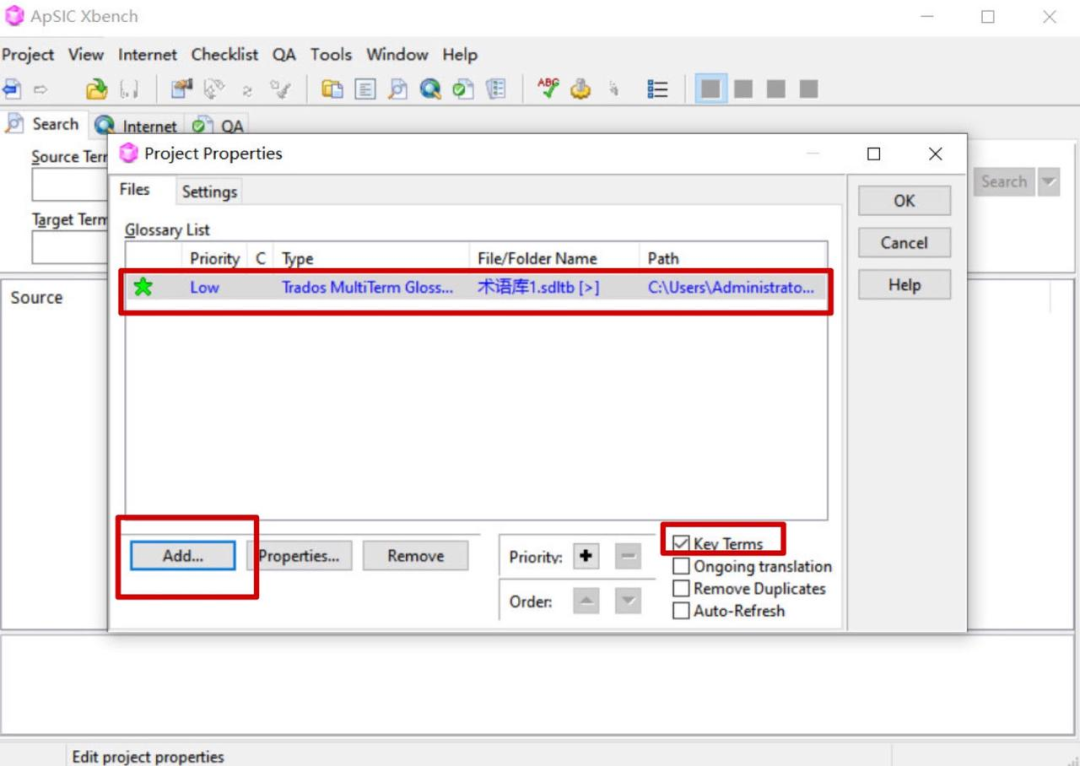
图5 术语库添加完成
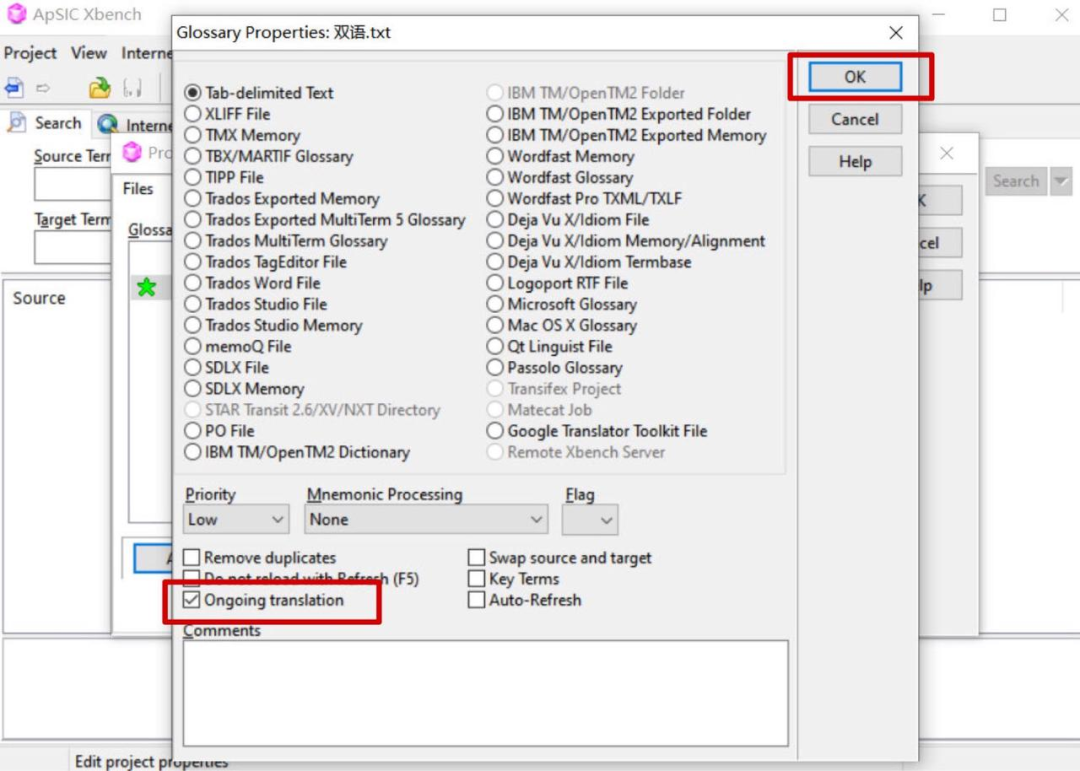
点击Add继续添加翻译文件,将文件定义为“Ongoing Translation”点击OK

图6 添加翻译文件
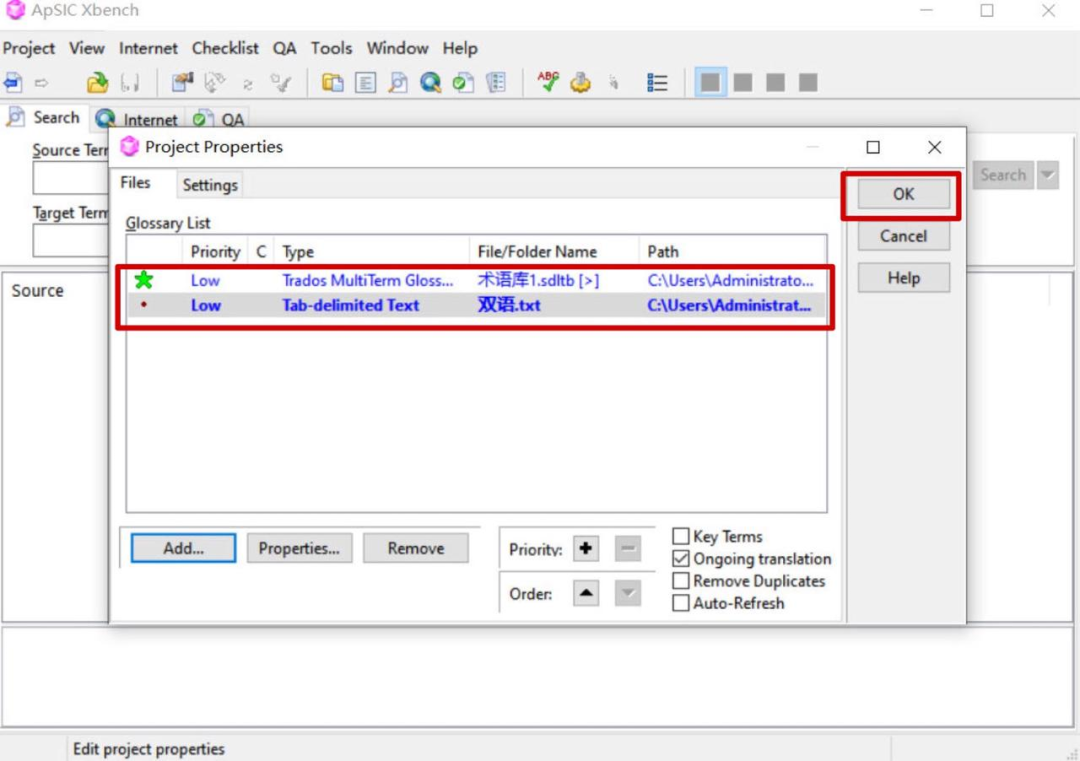
出现如下页面点击OK

图7 翻译文件添加完成


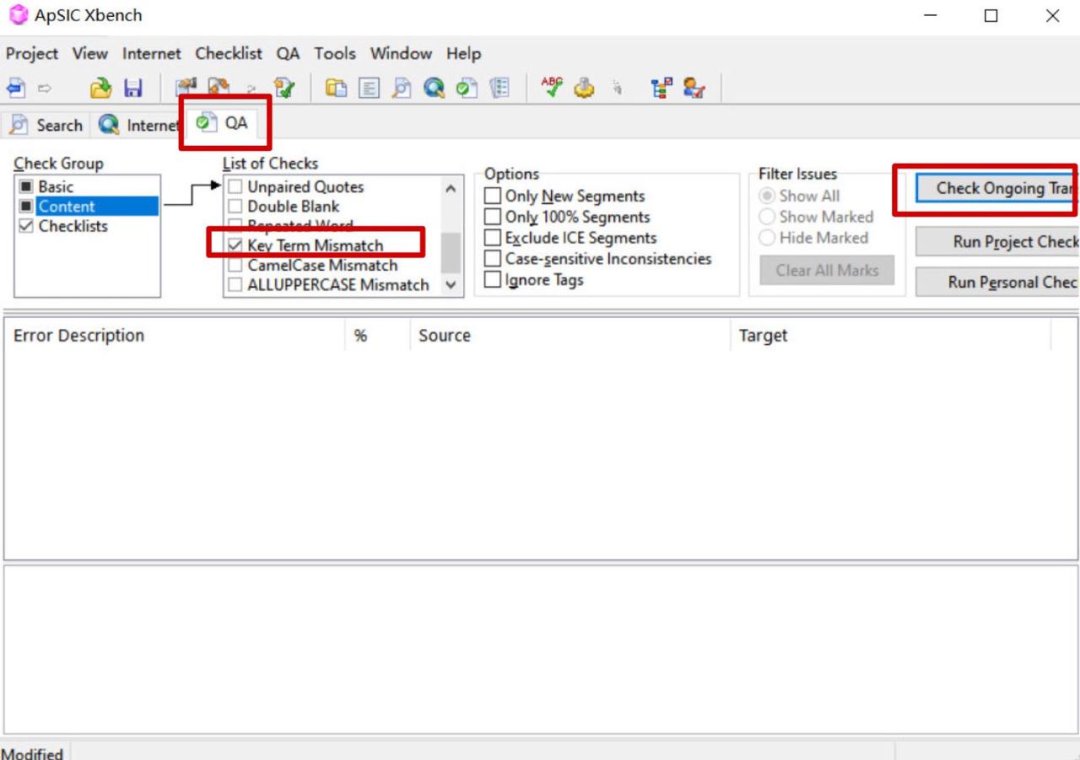
图8 术语一致性检查运行
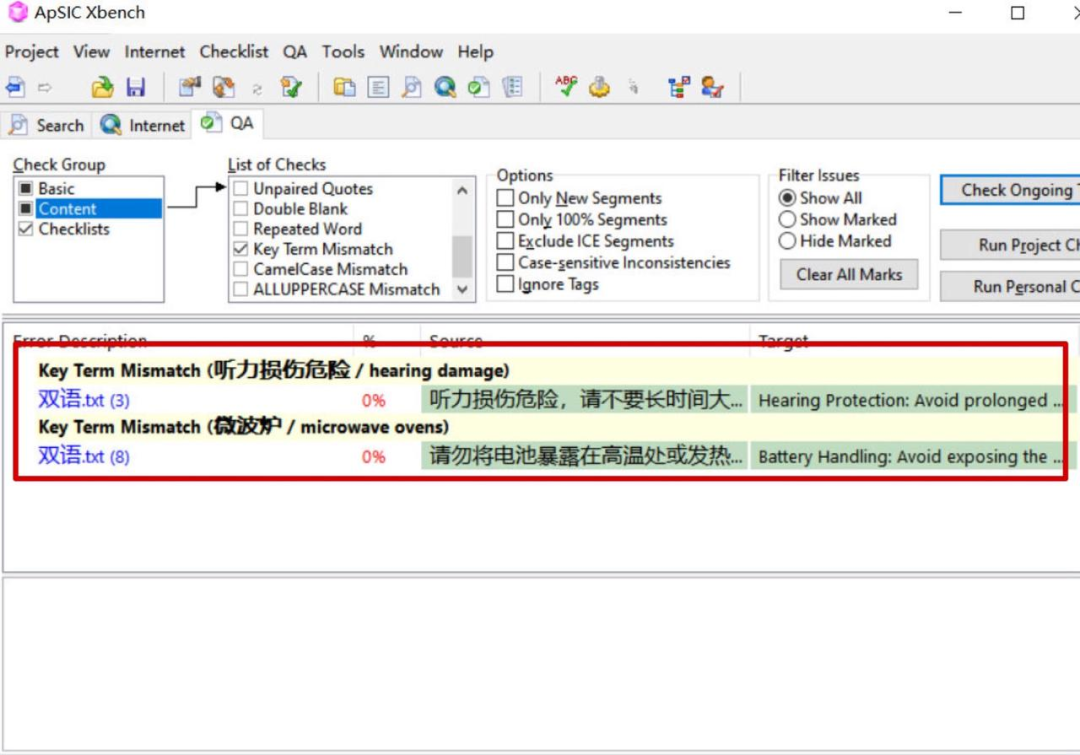
左侧表示术语不一致的说明;右侧是具体句子

图9 术语一致性检查页面
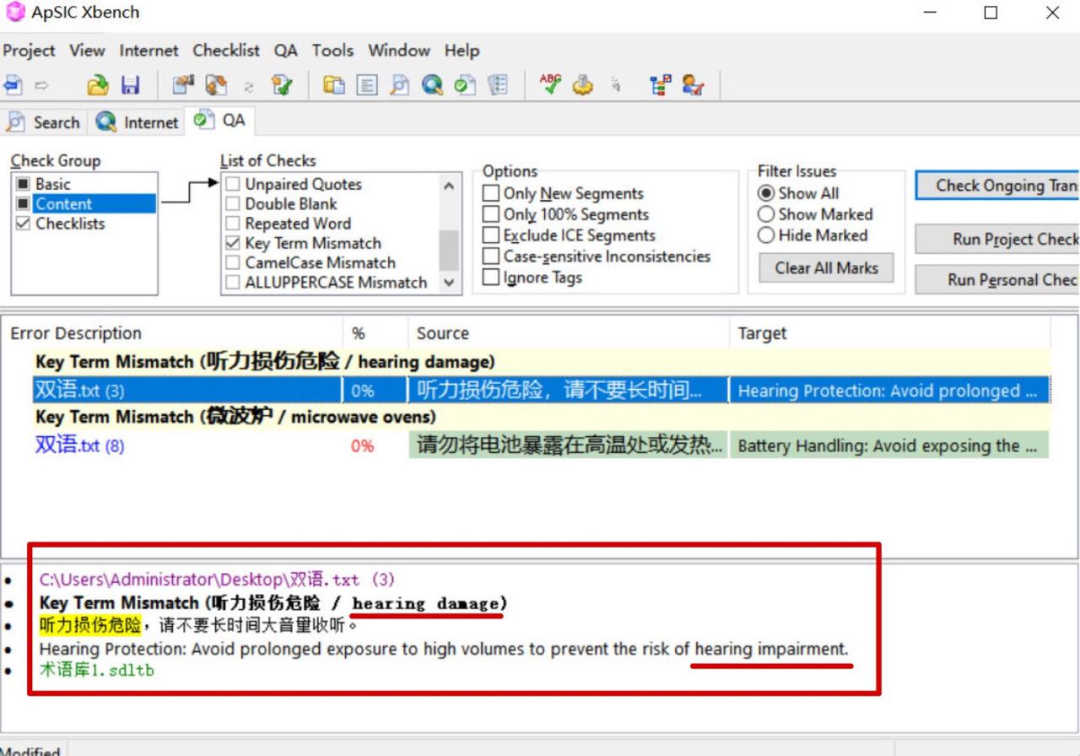
还可以点击查看完整内容

图10 术语一致性检查详情



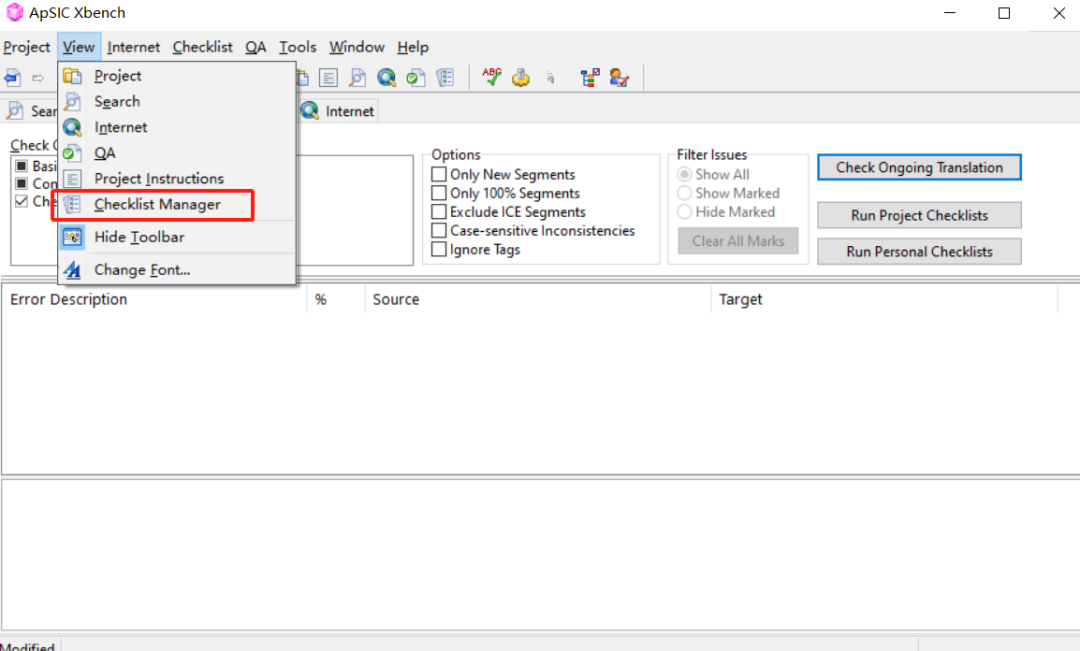
图11 清单管理器索引

图12 QA页面清单管理器


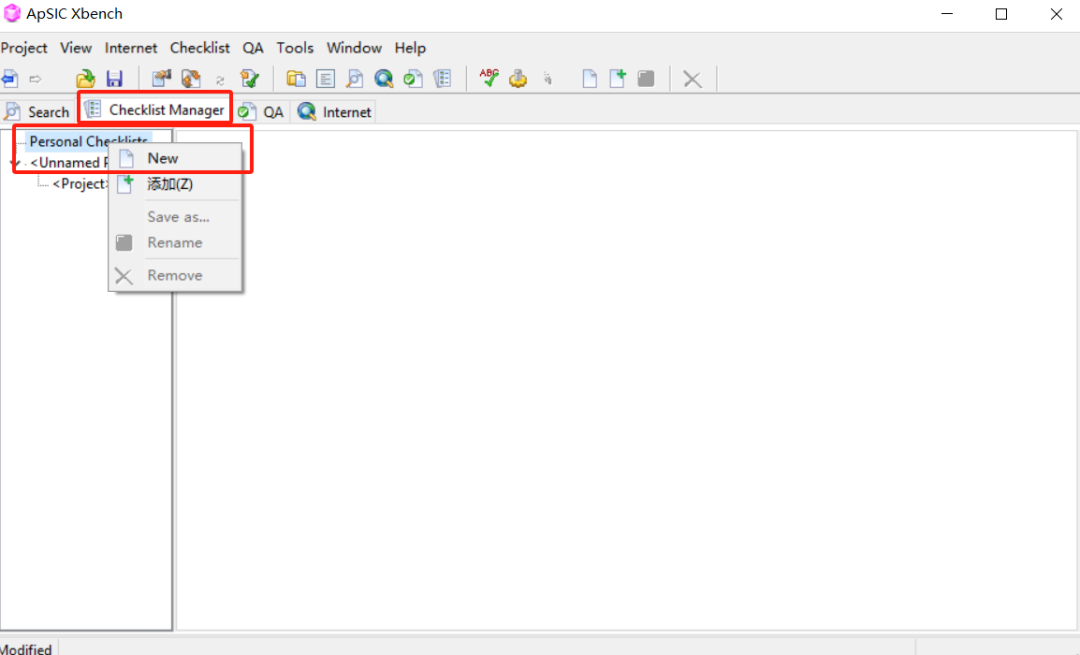
图13 新建个人检查清单
在新建的个人检查清单”huawei2″空白处单击鼠标右键选择new后出现如图弹窗

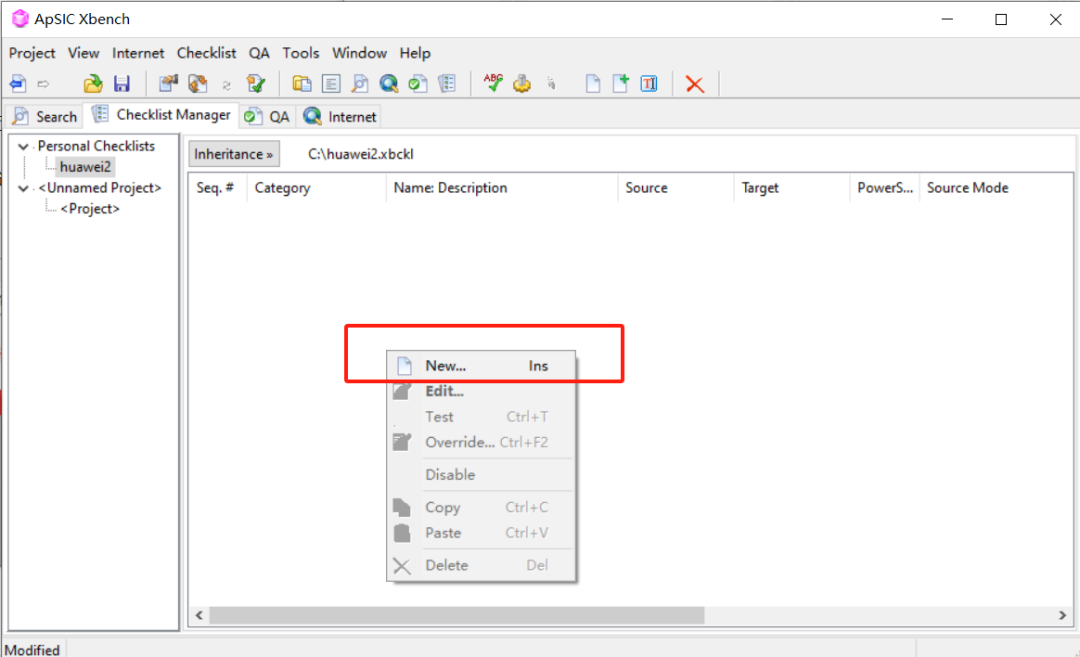
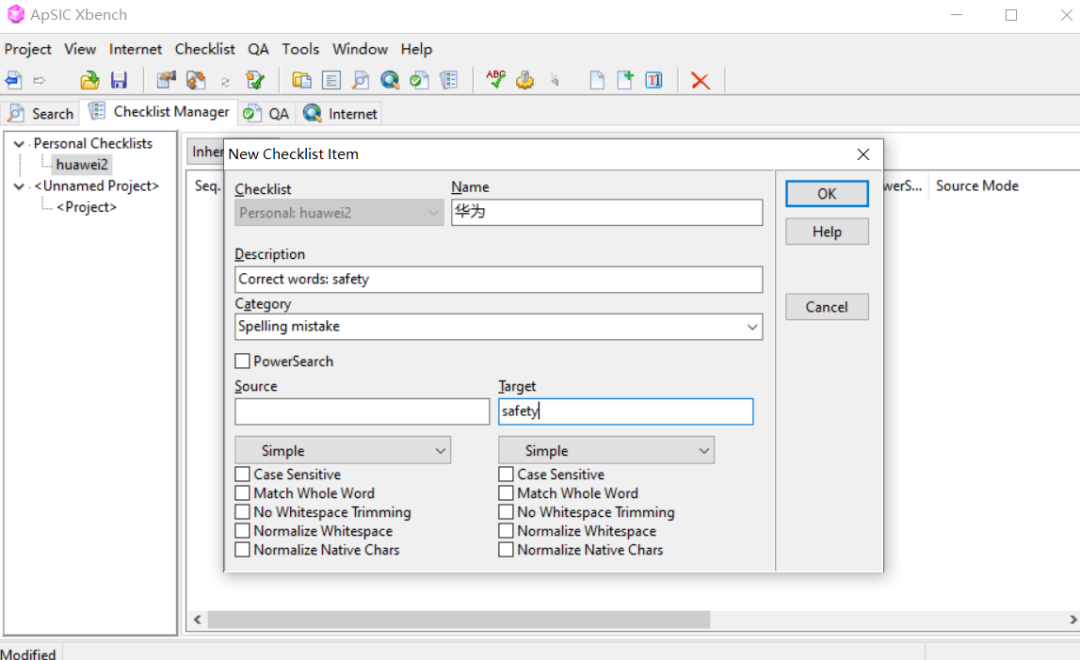
图14 个人检查清单
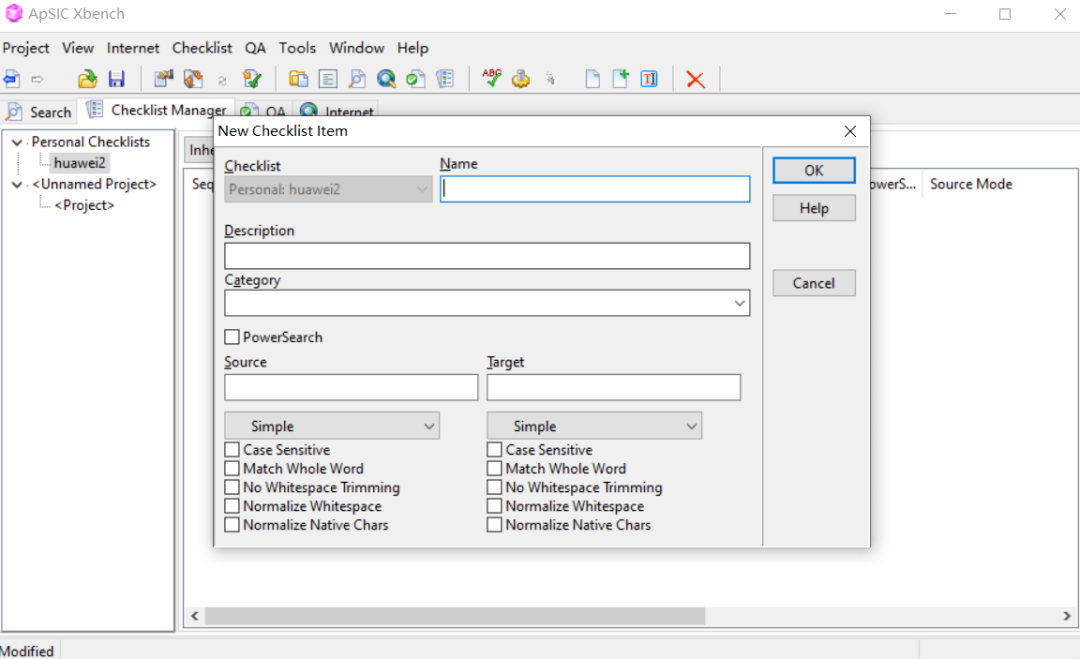
Name:定义检查清单名称;Description:定义检查的内容;Category:定义检查问题分类

图15 弹窗详情
比如在本案例中,我将文本翻译中的部分safety进行了错误翻译 我们现在用个人检查清单来进行检查

图16 案例实操
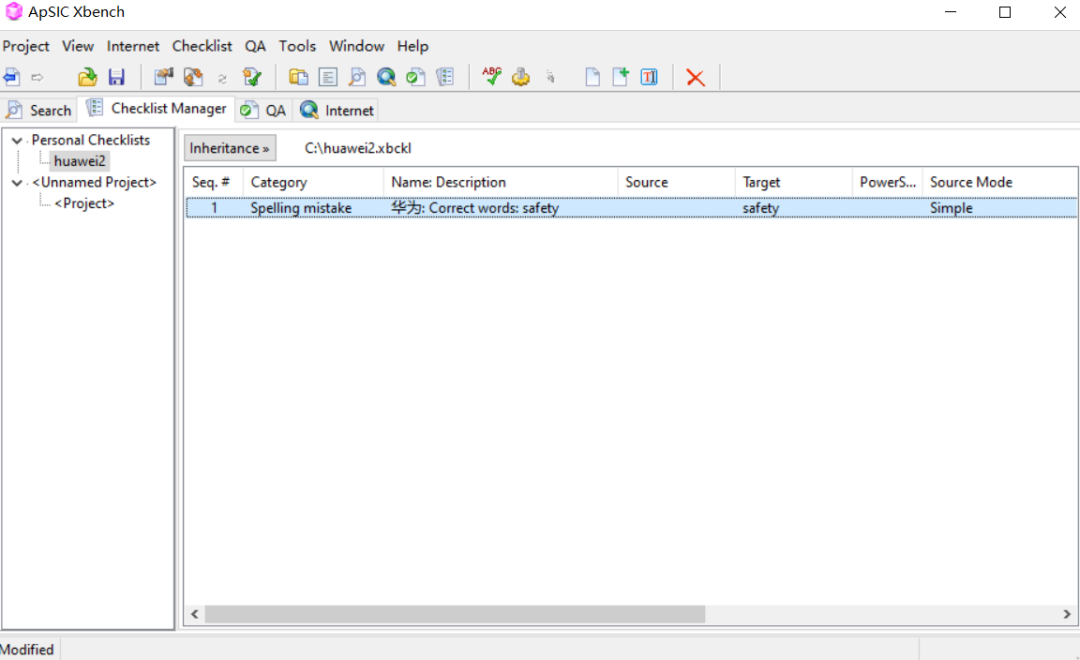
创立完成后出现如下界面,此时,我们已经完成了个人检查表的创建工作。

图17 个人检查清单创立完毕
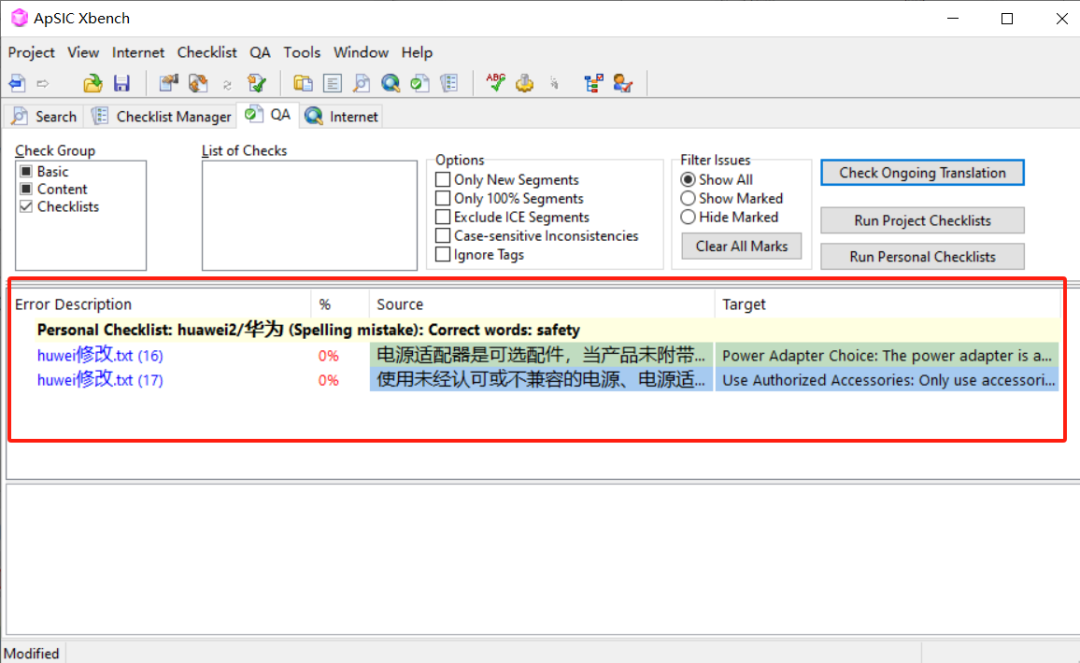
返回QA界面,在QA界面Run Personal Checklist

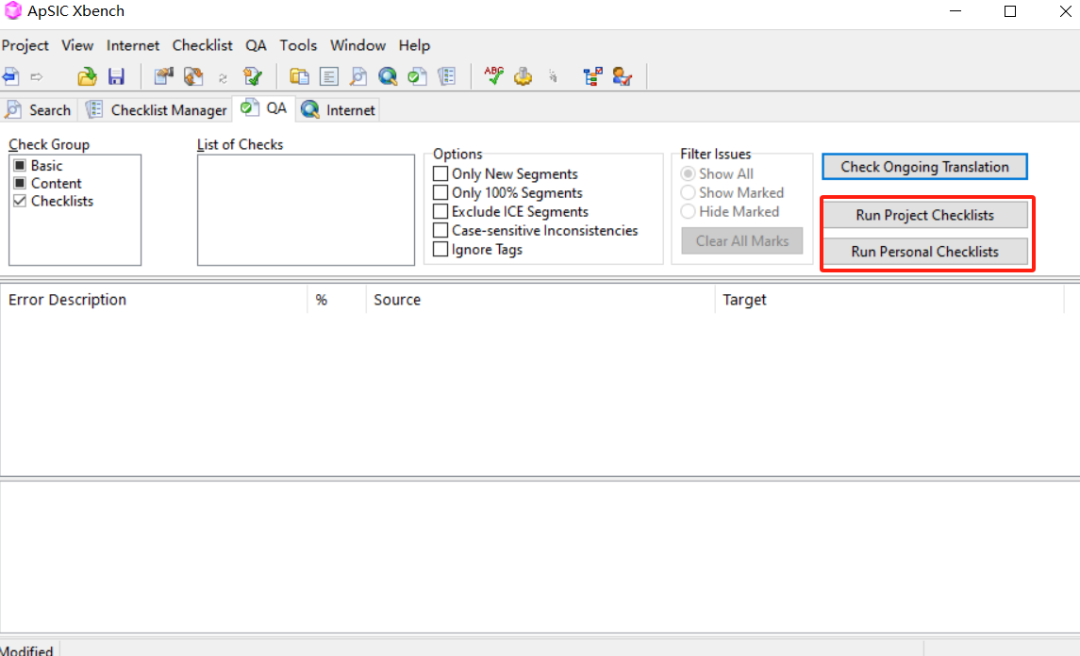
图18 个人检查清单QA
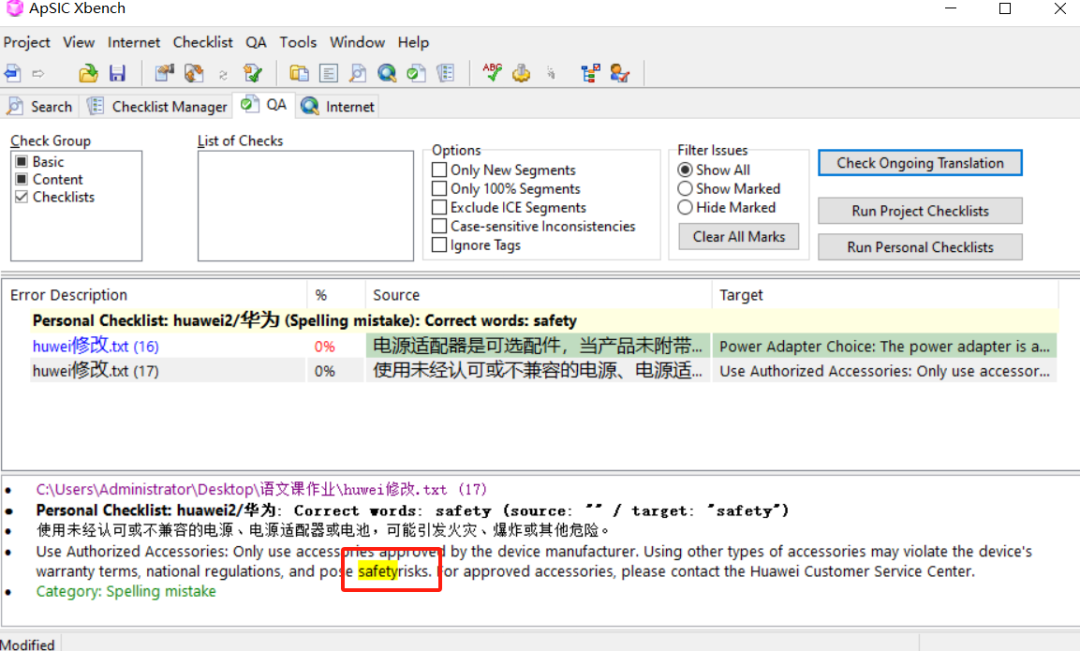
点击可以查看详情

图19 个人检查清单QA详情


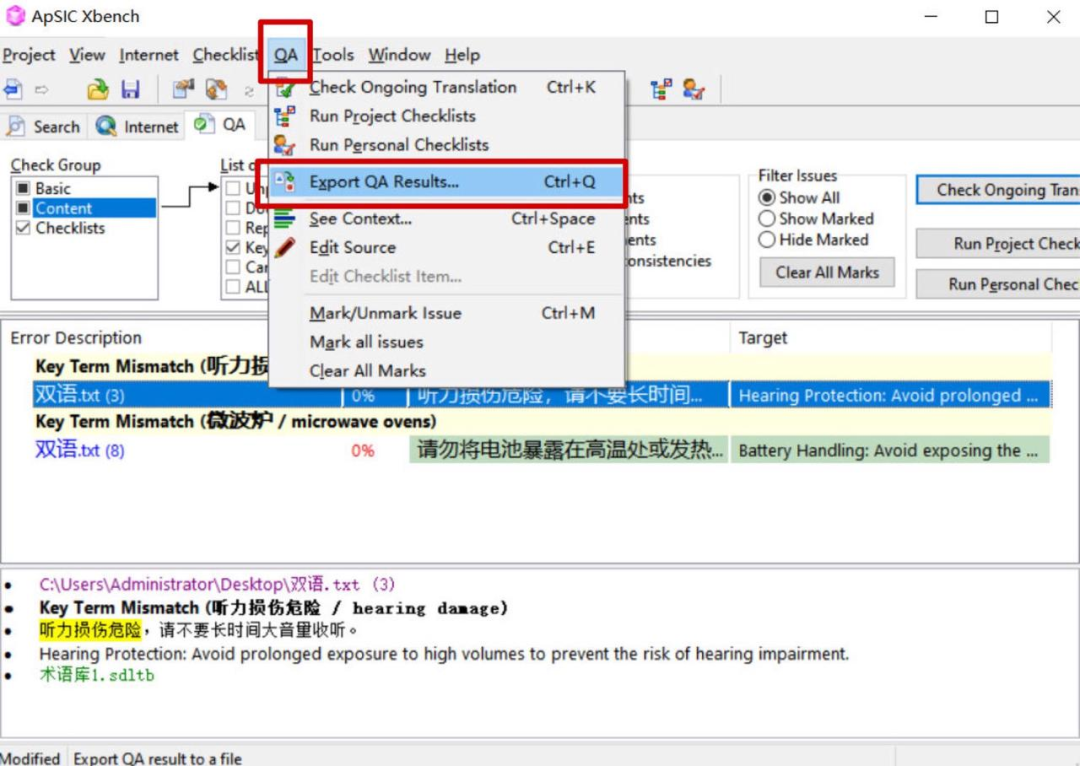
图20 导出QA报告
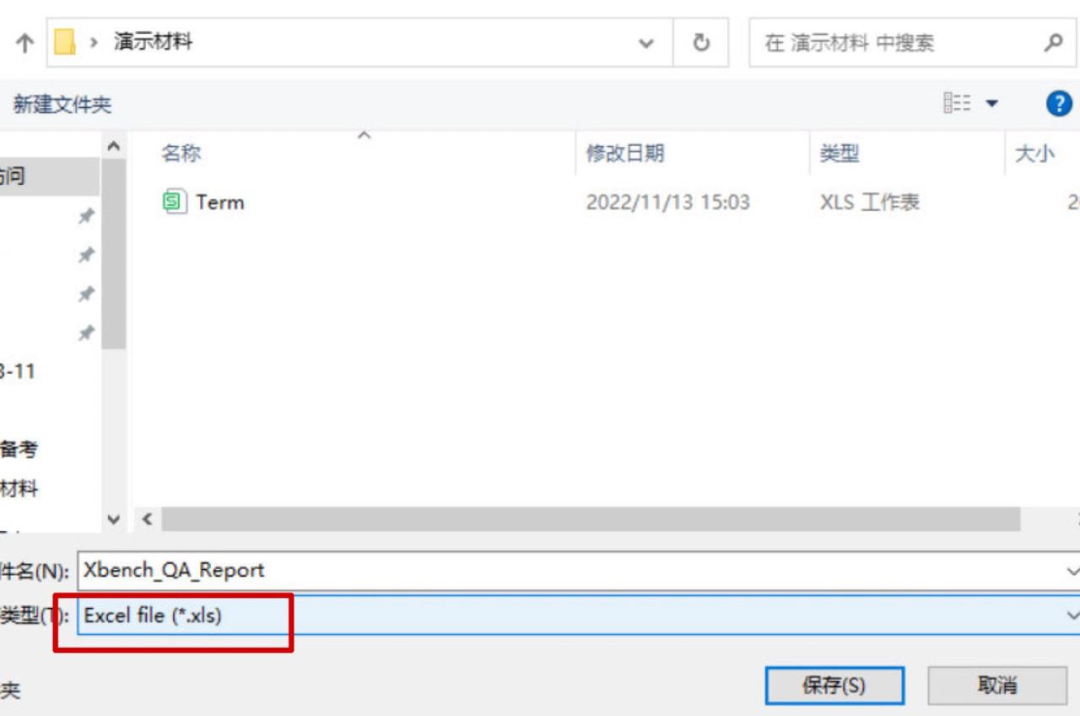
可以保存为Excel格式

图21 Excel格式QA报告

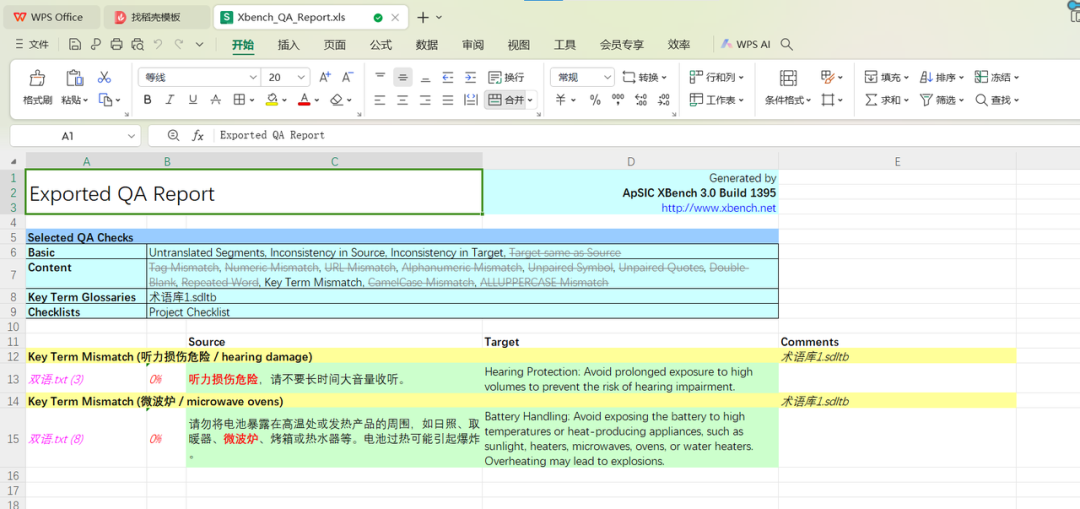
图22 QA报告
特别说明:本文仅供学习交流,如有不妥欢迎后台联系小编。
– END –
北外CAT课程展示-穆嘉铭-2023
推文编辑:穆嘉铭